Design Problem
Sherri Hill wanted an app to help their retailers' Sales Associates sell and order quickly while on the floor with a customer. Beyond that, I illuminated the opportunity to improve inventory transparency and our feedback loop, while also collecting more accurate data of what is selling.
Role: Lead designer & researcher. Worked with my Product Manager, internal iOS Developer, and our off-shore team for backend and middleware.
Research Process
Stakeholder Interviews, data collection, and SME (subject matter expert) interviews.
I spoke with different scale retailers in our system to gauge the different needs of each as well as the differences between what a manager may need versus a sales associate. From there I collected more data about what devices our users have, how they may use it in various situations to their aid, what could be hang ups and potentially lose a sale for them, how much access would they prefer to what they had available to them on our .NET site, and what would be some wish list items. After I had wires I brought some of the stakeholders back in to go over the mocks and have an organic feedback session rather than a more structured moderated study (due to not having access to an accurate sample to run a study with).
Design Process
After collecting information from the initial interviews, my PM and I mapped out core competencies that were vital for this application to be successful. We started defining what success would look like, I made initial wires, and I started discussions with my internal developer to see where we could afford to leverage newer interaction patterns and where we should just streamline due to the accelerated timeline (MoSCoW method).
From there I took the wires and discussed with stakeholders (mentioned in the research section), iterated per those conversations where it made sense (ie. from these conversations I learned there was a strong need for access control for some of the features so we implemented a role-based feature set), and fleshed out hi-fidelity designs. Then the implementation phase ensued and I worked directly with my developers to execute.
Result
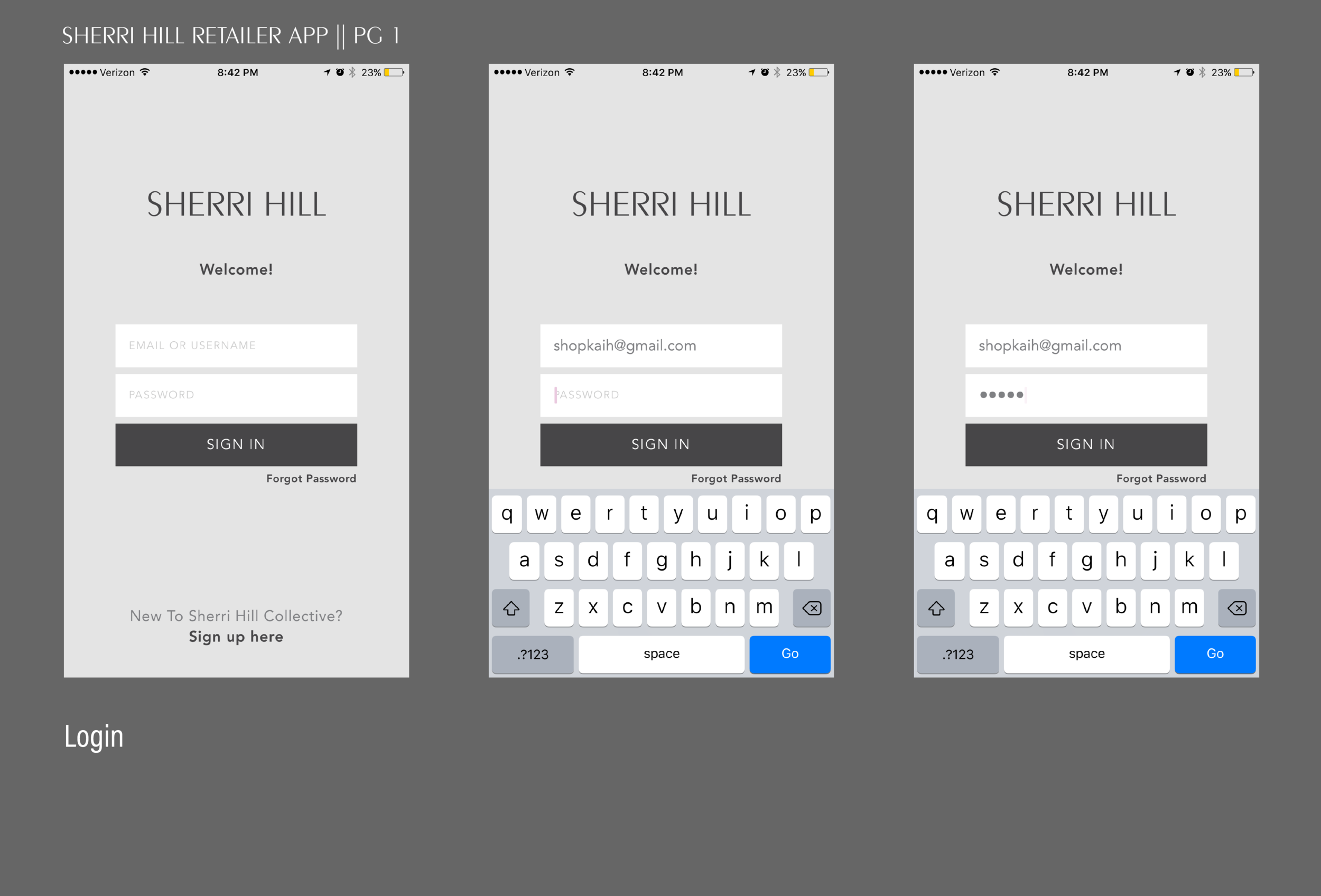
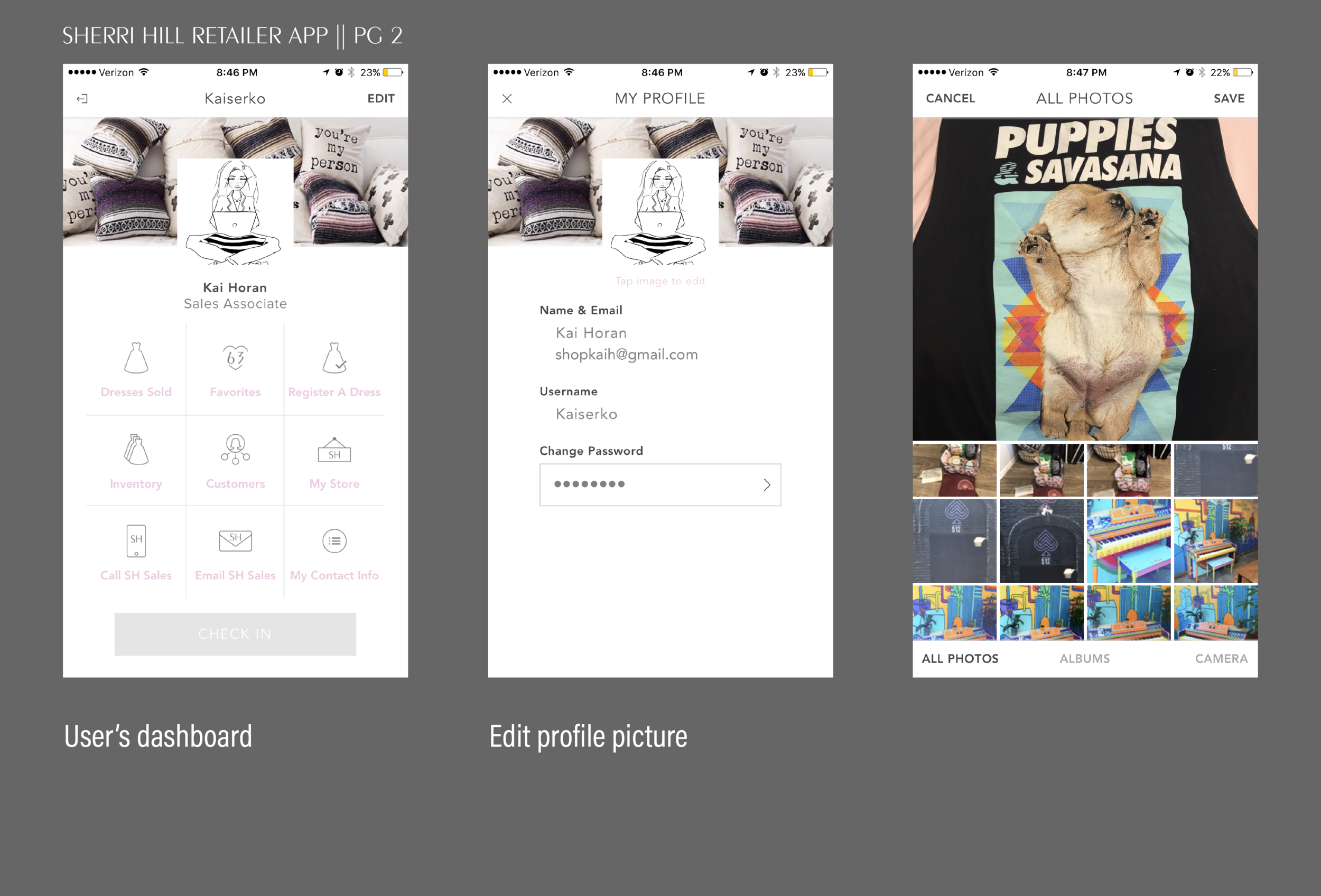
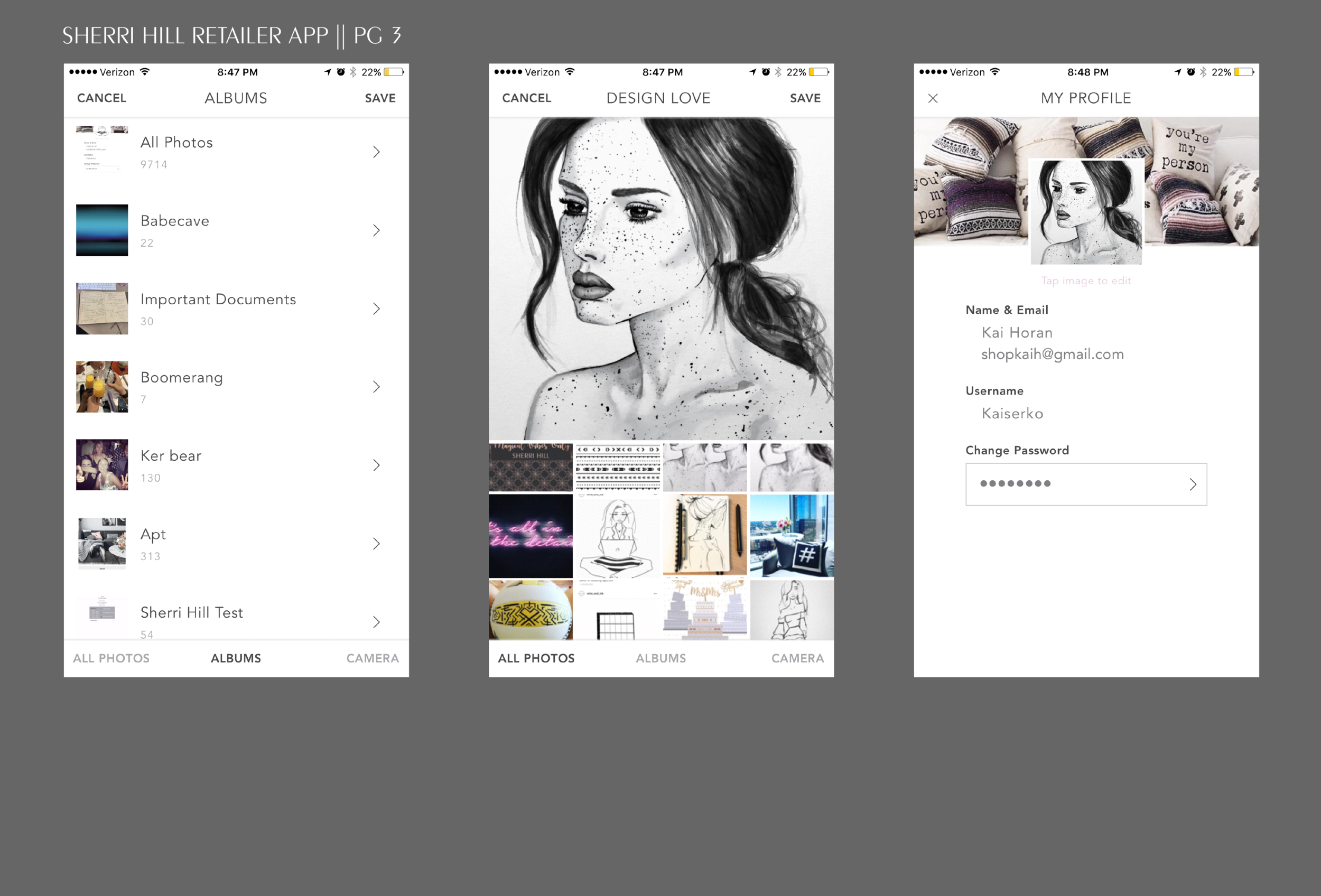
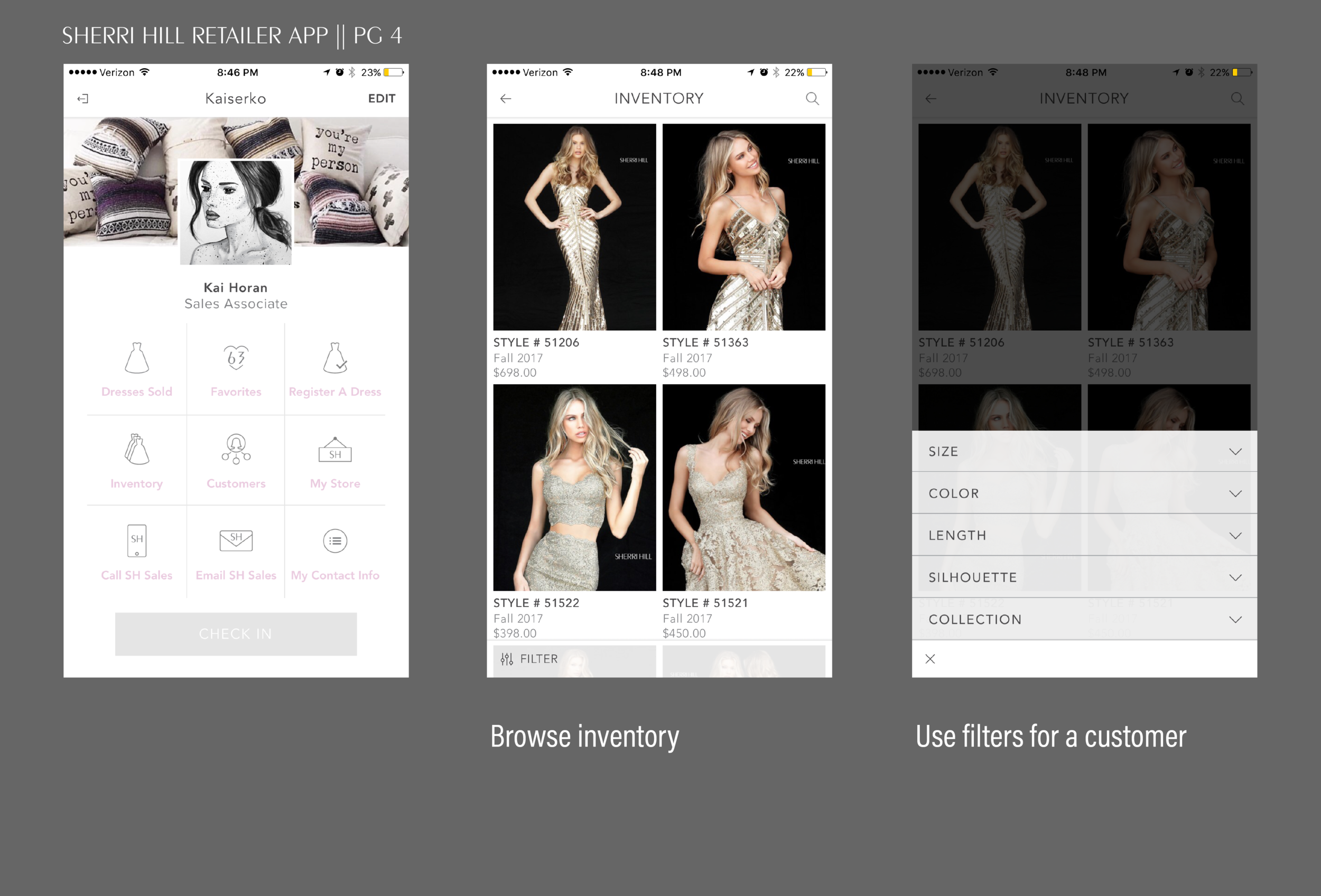
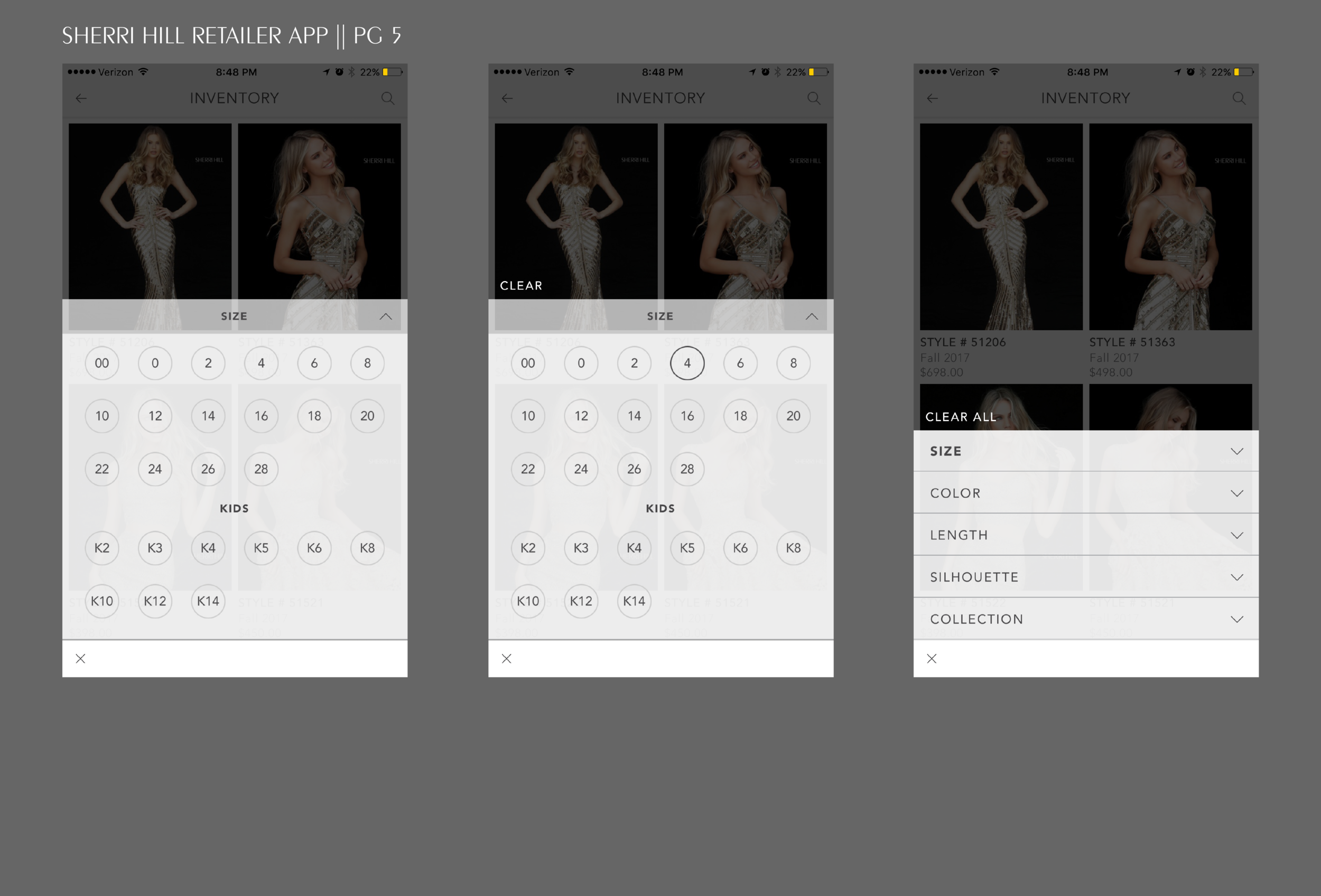
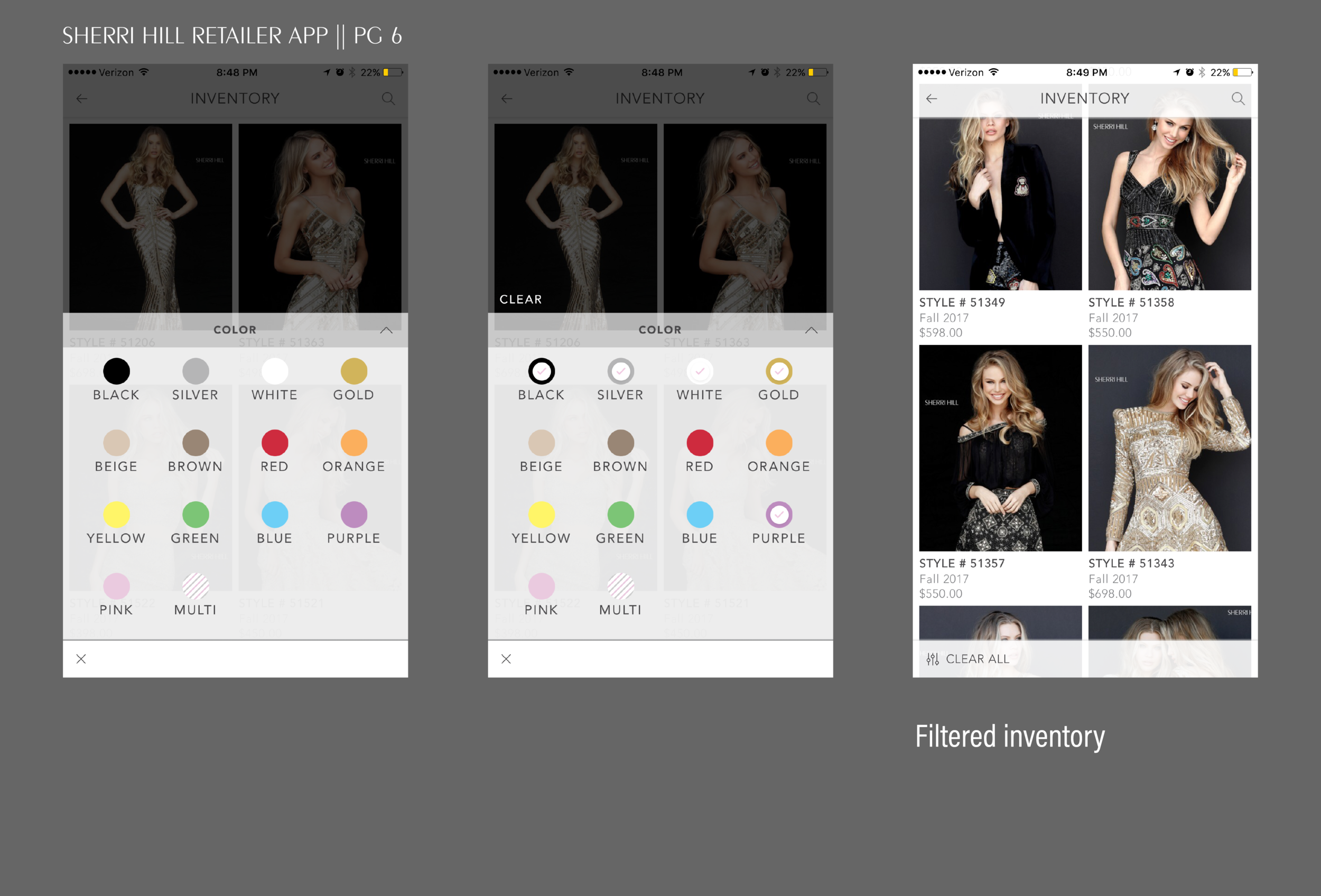
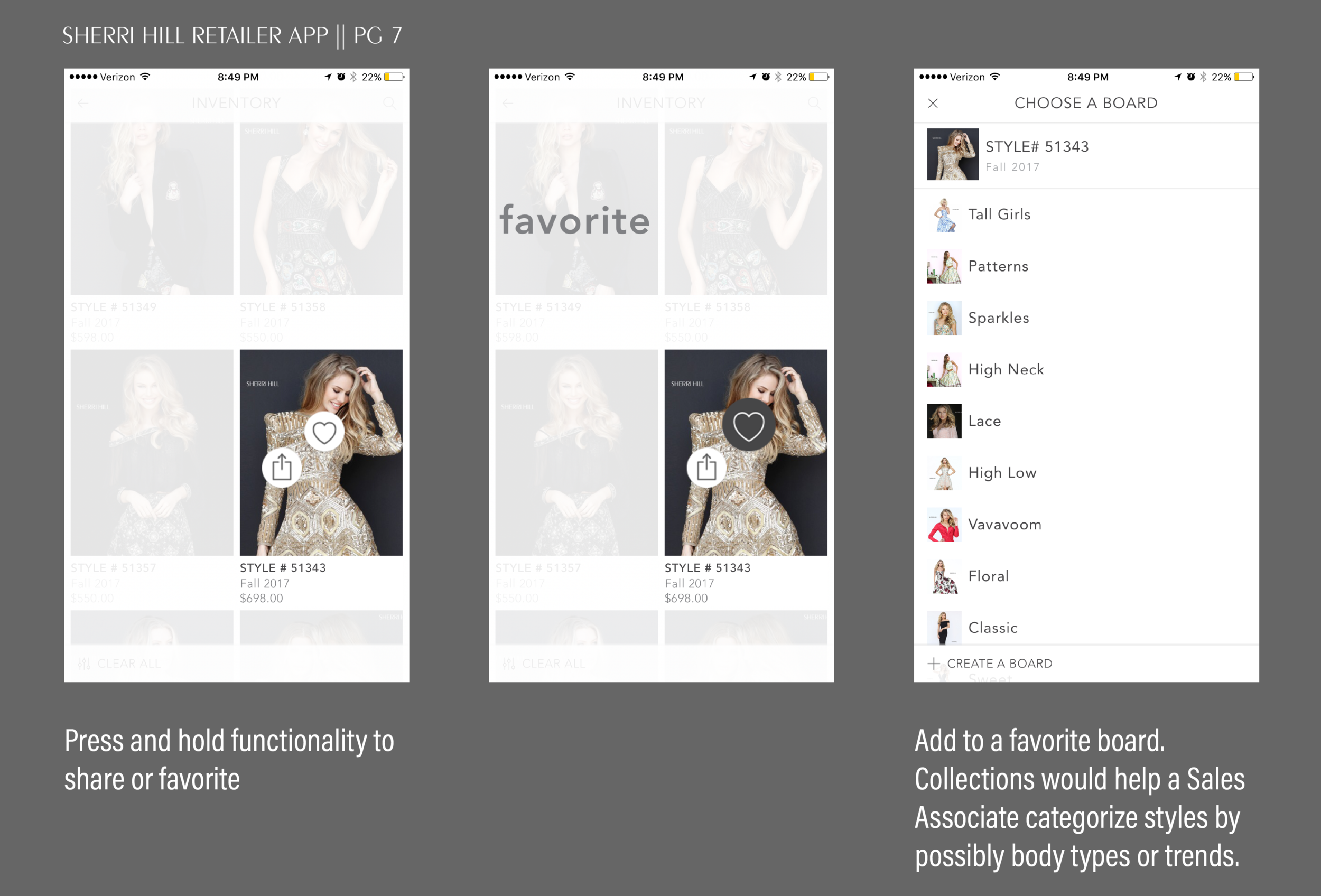
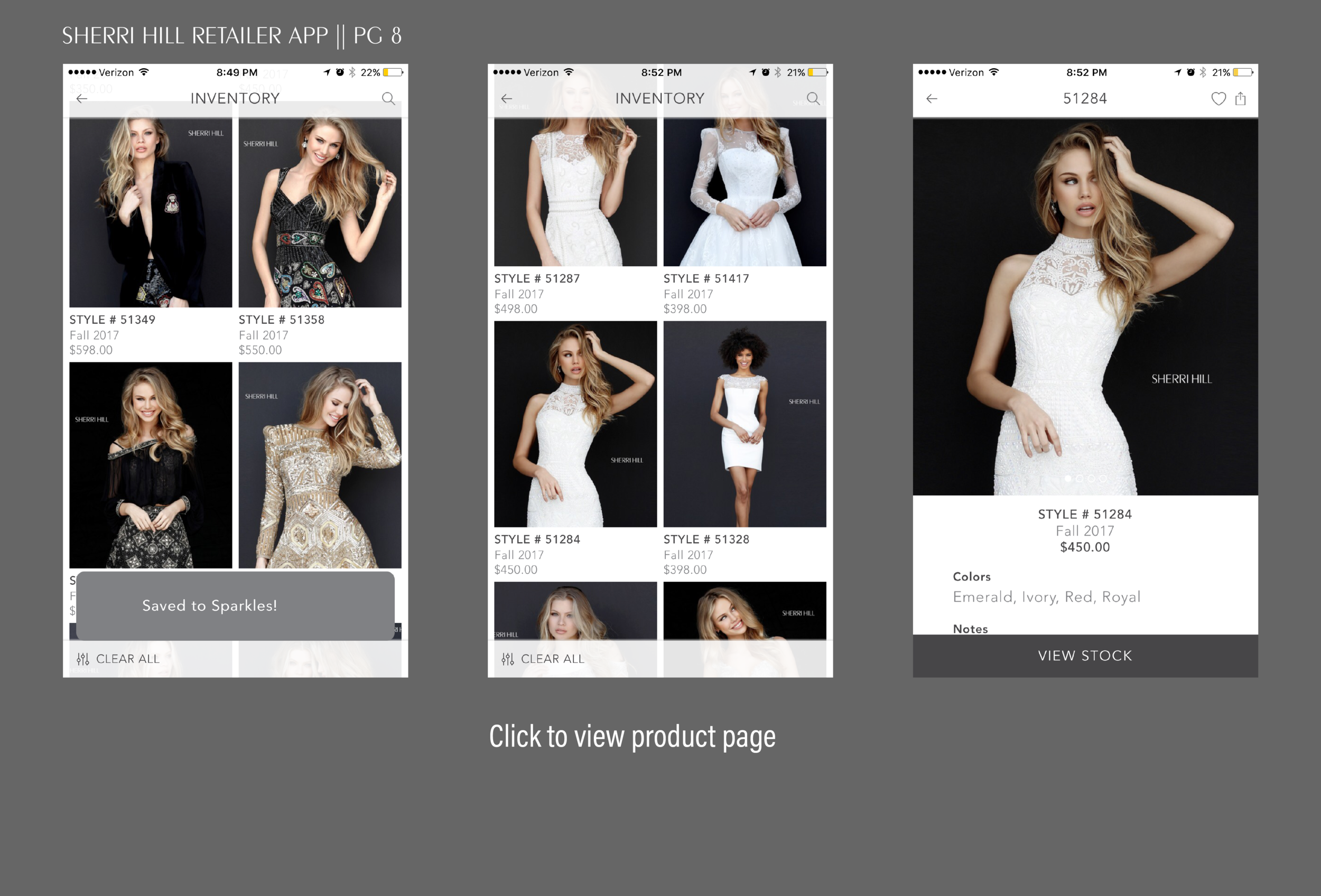
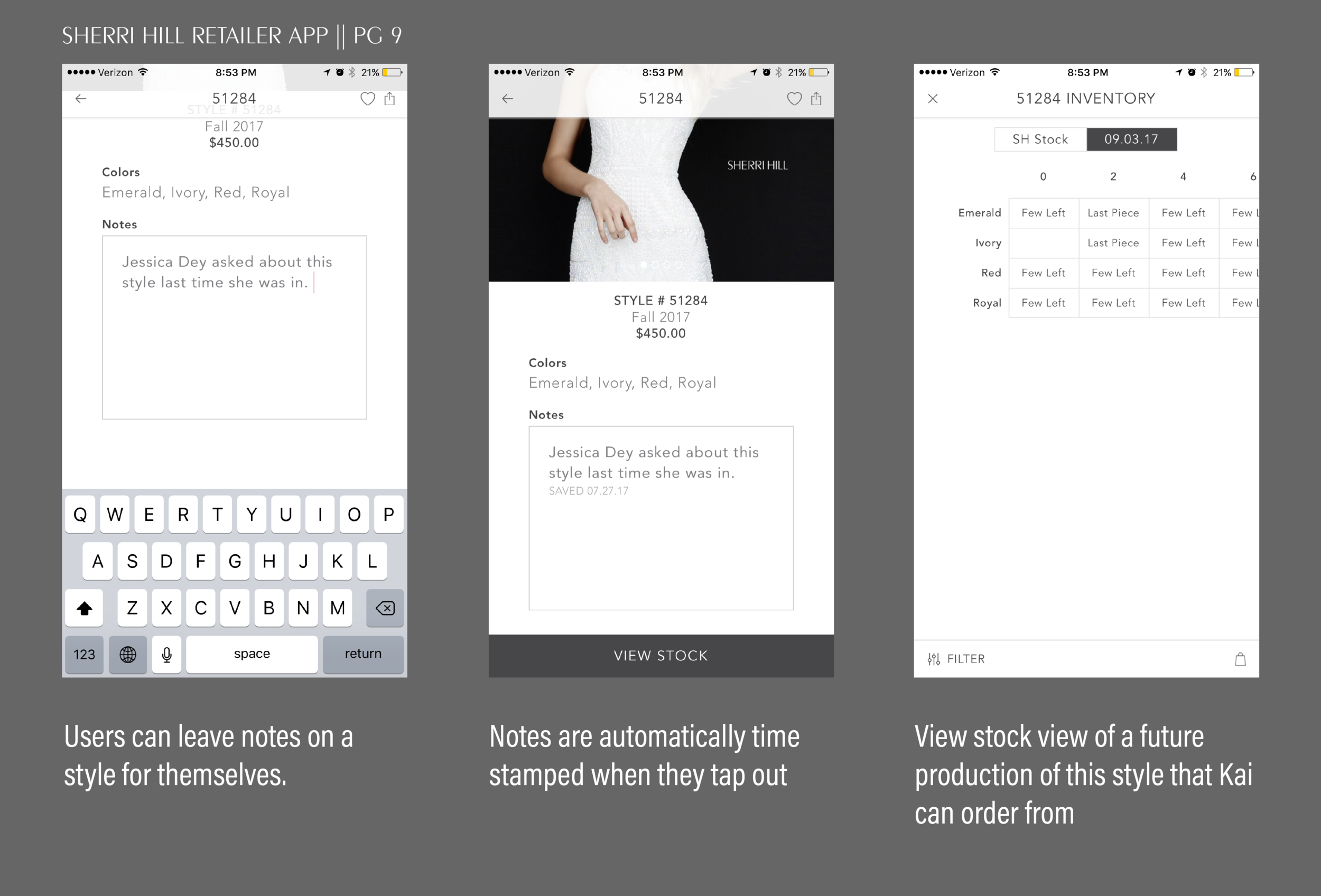
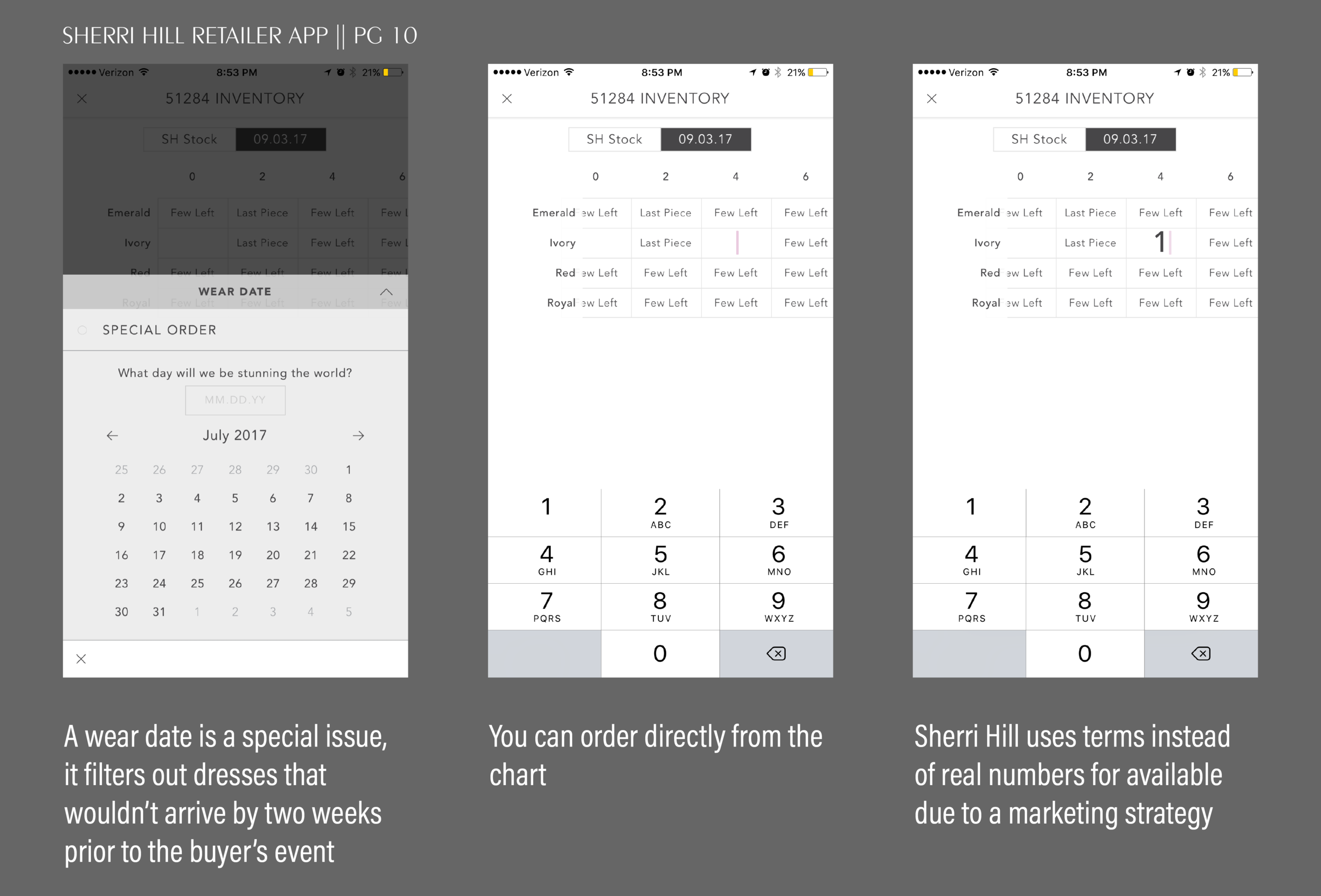
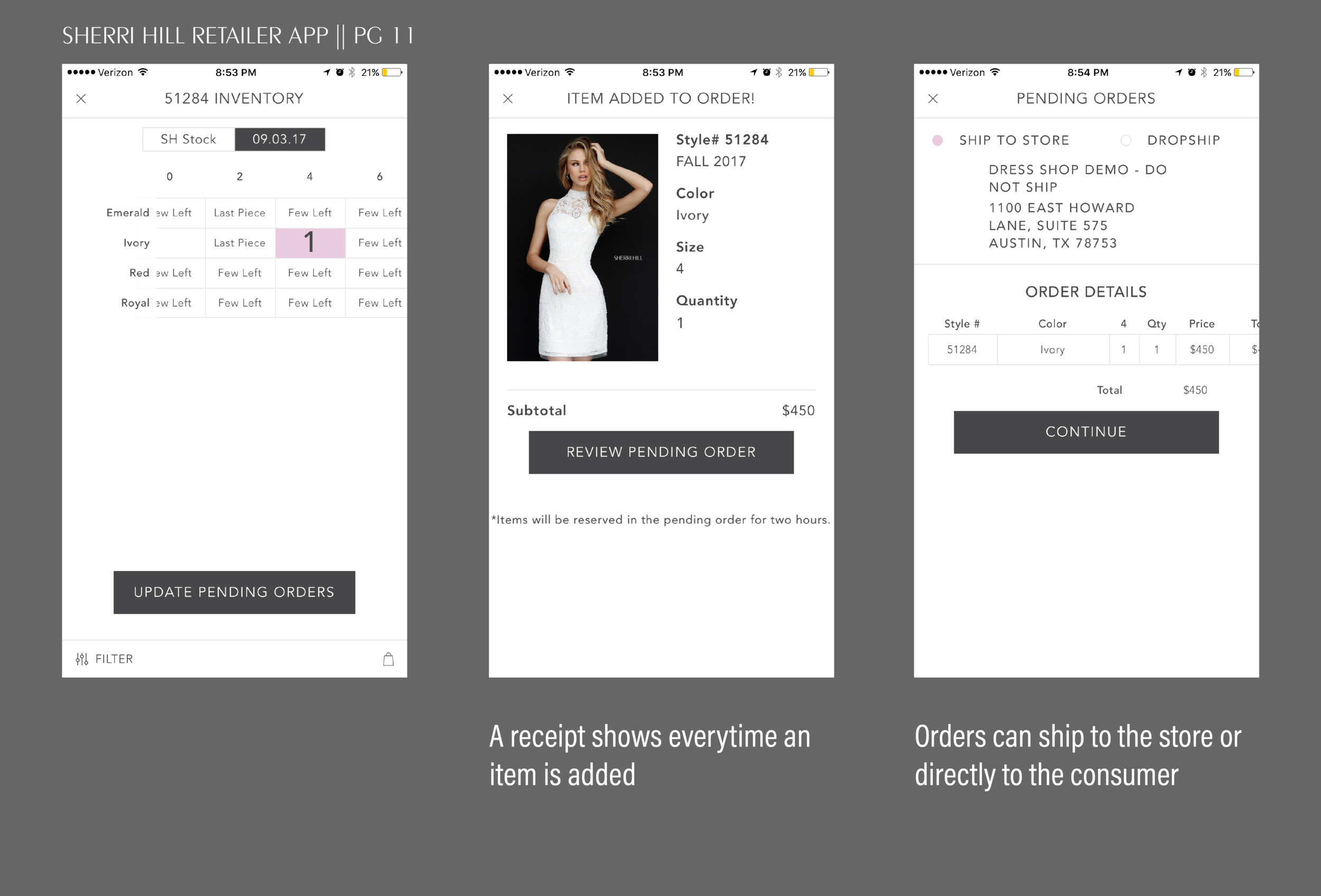
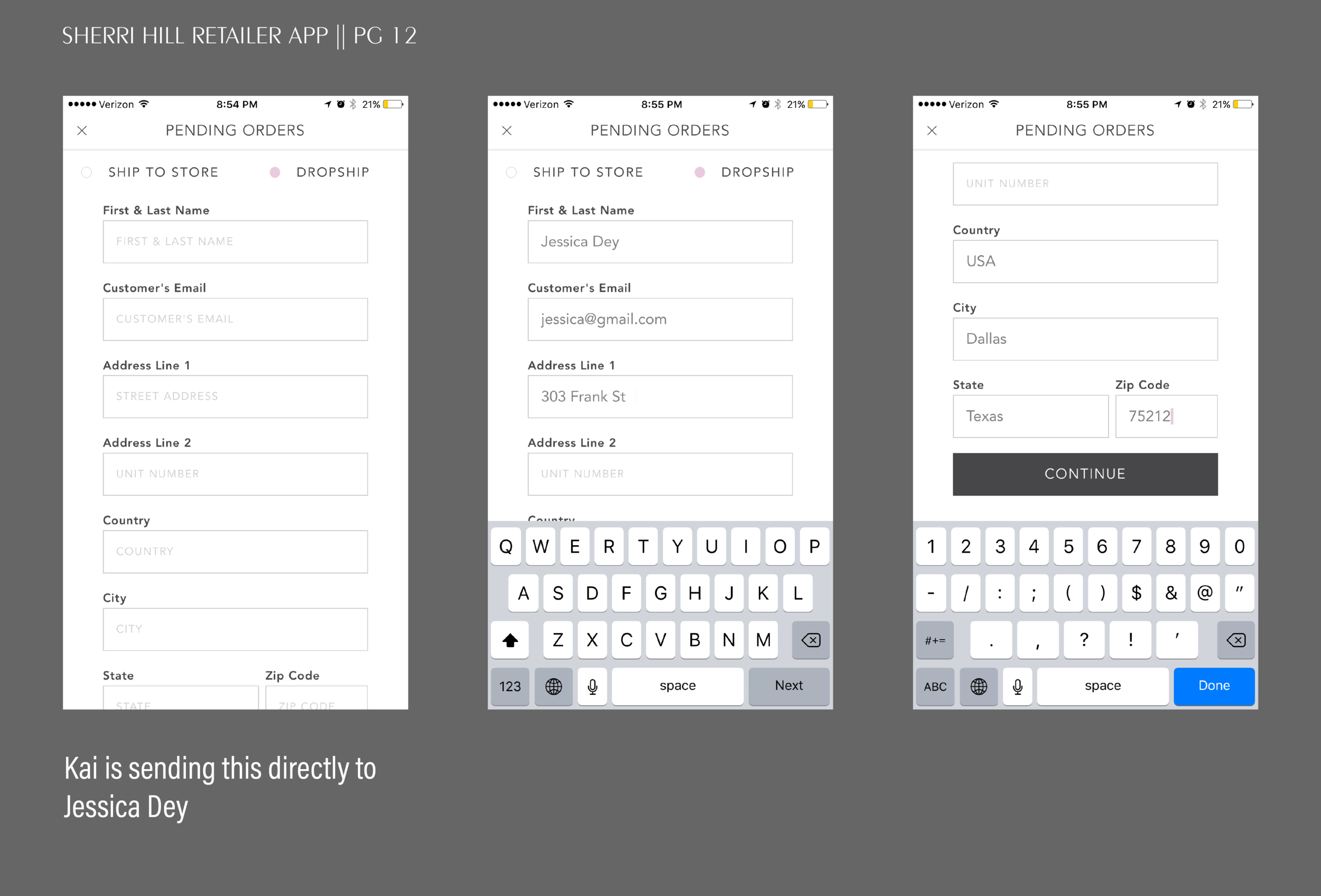
In the images displayed you will see one user path of the persona Kai, a 17 year old Sales Associate working in Dallas, Texas. It includes some of the login flow (happy paths and not spec sheets), the associate dashboard, user profile, inventory section, filtration section, favoriting feature, item details screen, inventory availability portion, order creation, and drop-shipping.